Ayurveda Dosha Quiz
A quiz to tell you your Dosha, created with React.
Technologies
- React
- CSS3
- HTML5
- Figma
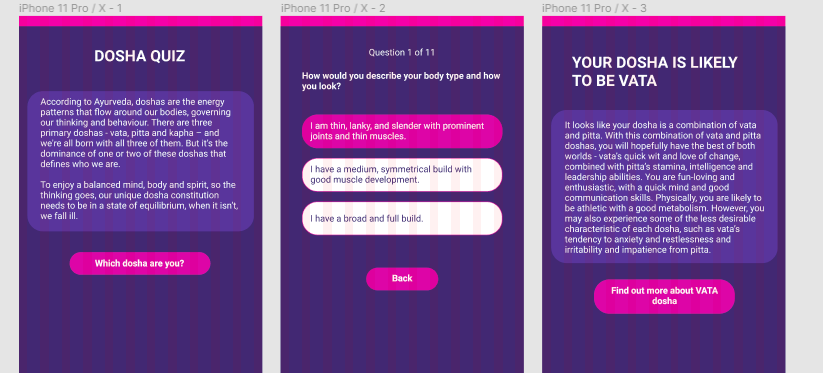
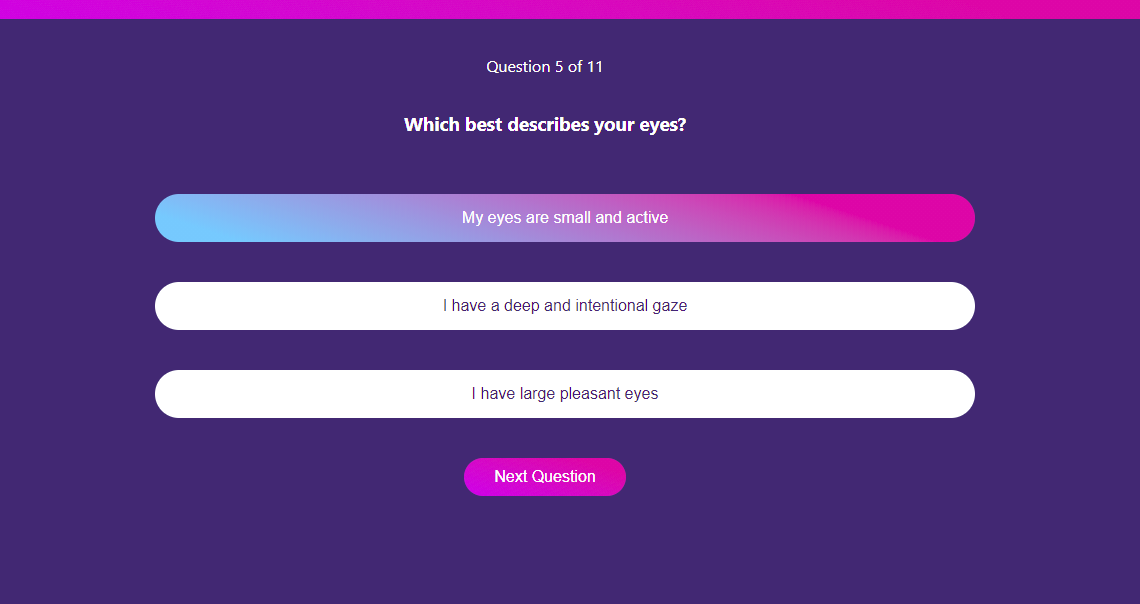
I wanted to build a project on my own. First up I created a design for the dosha quiz in Figma and found a colour scheme I liked the look of. I wanted a quiz where when you select an option and it would remember what you've counted and let you know at the end how many of each button you'd selected. From the initial design, I decided to use a next question button rather than a back button. I personally don't feel like you need to go backwards on such a quiz.

Stumbling blocks
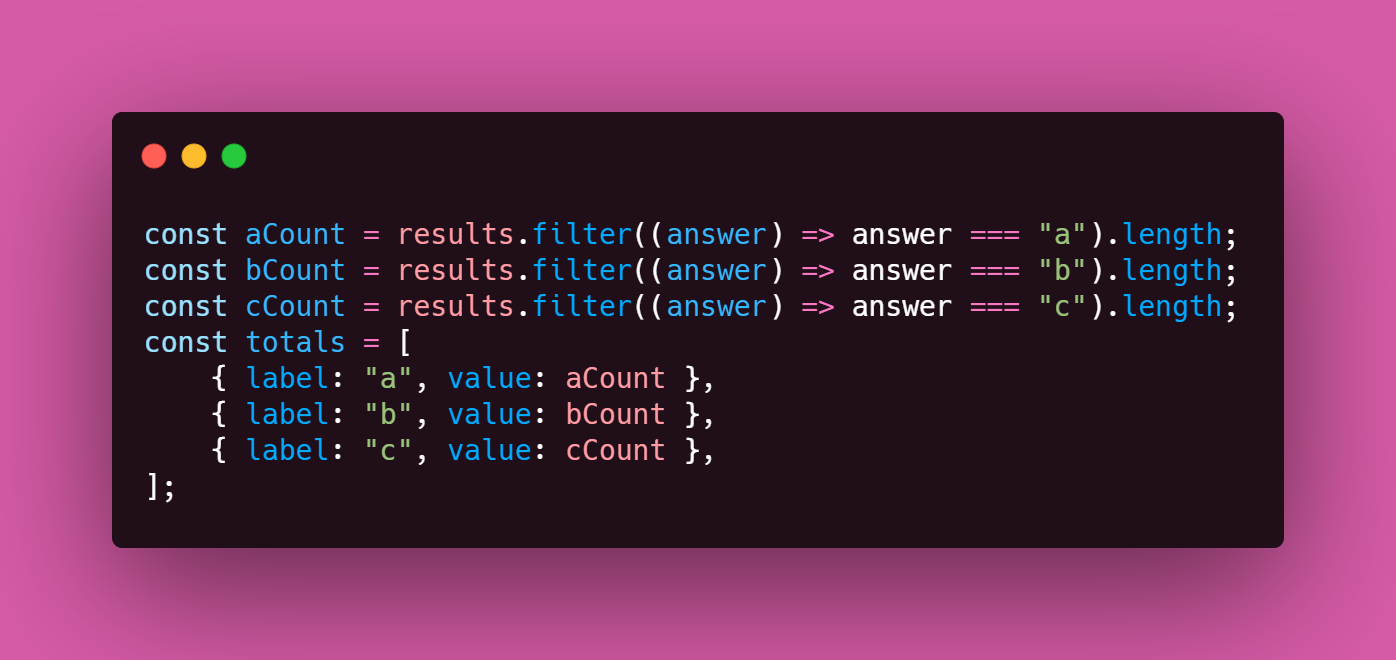
To get the initial design and questions up was relatively straightforward. Where I got stuck was with trying to count how many of each button had been clicked (a, b or c). Whichever had the most clicks was the answer. I reached out to the community for some guidance and was given some direction which helped me figure out how to do this. I filtered the results array and used the length of the filtered array to count the a, b and c's. To work out which was clicked the most I used if statements.

Future improvements
- I want to create a pie chart with results in to show what percentage of each dosha someone is.
- Add the ability to go back and change your answer.
- A reset button on the results page to try the quiz again.

View the Dosha Quiz or visit the Github repository for this project.